
Guía Útil para Datos Estructurados, Schema.org y Fragmentos Enriquecidos
Los datos estructurados son cada día más necesarios. No sólo ayudan a los buscadores a entender tus contenidos y refinar sus resultados. Cuando los combinas con Schema.org, realzan tus páginas con fragmentos enriquecidos, disparando las posibilidades de recibir clics.
¿Qué son exactamente los datos estructurados? Y lo más importante, ¿Cómo usar datos estructurados en tu sitio web?
En esta guía te lo explico todo y te doy las herramientas que necesitas para generarlos y validarlos.
Qué son los datos estructurados
Los datos estructurados son información para máquinas y consisten en una serie de etiquetas o anotaciones que describen el contenido de tus páginas web. Los usuarios no pueden verlas, pero sí los los robots, que las usan para entender lo que van a indexar.
Al proporcionar a los buscadores información sobre tu contenido, les facilitas enormemente su función. En lugar de enfrentarse a las complejas preguntas del usuario únicamente con palabras clave, ahora cuentan con un arsenal de conceptos y significados.
Los datos estructurados han dado paso a lo que se conoce como búsqueda semántica y que tiene sus bases en el gráfico de conocimiento; una red de lugares, cosas, personas y hechos interconectados para proporcionar resultados más precisos y pertinentes.
Lo único que necesitan los datos estructurados para funcionar es un vocabulario que todos los robots entiendan, y aquí es donde entra Schema.org.
NECESITAS POSICIONAR TU WEB DÉJANOS TU MAIL Y EMPEZAMOS
Qué es Schema.org
Schema.org es un diccionario universal para el marcado semántico de datos web. Dicho de otro modo, es una colección de palabras que cualquiera puede usar para describir sus contenidos.
Surgió en 2011 como fruto de la colaboración entre los principales buscadores (Google, Bing, Yahoo!, Yandex) y es una de las iniciativas más difundidas del movimiento semántico.
Su éxito radica en haber conseguido estandarizar y simplificar el proceso de marcar el contenido web, a la vez que proporcionar beneficios por ello, como son los fragmentos enriquecidos.
Qué son los fragmentos enriquecidos
Los fragmentos enriquecidos (del inglés, rich snippets) son la información destacada que aparece bajo los resultados de búsqueda, como puede ser el precio de un producto, las estrellitas de valoración y las opiniones de clientes.
Es un tipo de información adicional que hace que el resultado sea más prominente en las búsquedas, lo que ayuda a captar la atención de los usuarios y recibir más clics en tu web.
Google muestra fragmentos enriquecidos para productos, recetas, reseñas, eventos, apps, Ruta de navegación, Eventos, Preguntas frecuentes videos y artículos. Para optar a ellos, el buscador necesita entender el contenido de la página, algo que consigue gracias al uso combinado de datos estructurados y Schema.org.
¿Mejoran los rankings con los datos estructurados/Schema.org?
Es un tema del que se ha hablado mucho. Lo lógico es pensar que los buscadores entenderán mejor tus páginas y que, por tanto, decidirán mostrarlas más a menudo.
El analista de Google John Mueller ha hablado de esto diciendo que es probable que el futuro usen los datos estructurados en sus clasificaciones. Los datos estructurados afectan a los rankings pero no deberías asumir que van a posicionarte mejor. Si una vez implementados aumenta el tráfico a tu sitio, será por la mejora en la tasa de clics (CTR), pero no por aparecer más arriba o sí no sabemos.
Métodos para implementar datos estructurados
Para lucir fragmentos enriquecidos necesitas implementar datos estructurados en tu sitio. Es lo que se conoce como marcado o etiquetado semántico y que consiste en describir el contenido web.
Hay dos formas de llevarlo a cabo:
- Intercalando descripciones en el contenido (Microdatosy RDFa)
- Añadiendo un bloque de código con todas las descripciones (JSON-LD)
A continuación te explico cada uno de estos métodos:
Método 1: Microdatos y RDFa
Tanto los Microdatos como RDFa son una serie de etiquetas HTML (no confundir con meta etiquetas) que asocian el contenido de la página con el vocabulario de Schema.org.
Para que te hagas una idea de como funciona, aquí tienes un ejemplo de marcado con Microdatos. Se trata de una página que muestra el nombre de una persona, su foto y sitio web:
<div itemscope itemtype=”http://schema.org/Person”>
Nombre: <span itemprop=”name”>Tomás de Teresa</span>
Foto: <img src=”http://deteresa.com/wp-content/uploads/2016/02/tomas-de-teresa.png” itemprop=”image” alt=”Foto de Tomás de Teresa”/>
Web: <a href=”http://deteresa.com” itemprop=”url”>deteresa.com</a>
</div>
Fíjate cómo las etiquetas en negrita describen las características conocidas de la persona mediante atributos:
- Itemscope– Indica que se va a hablar de algo (un ítem) dentro del bloque <div>.
- Itemtype– Indica que ese algo es una persona.
- Itemprop– Indica las características conocidas de la persona (nombre, imagen y URL).

Guía Útil para Datos Estructurados
Método 2: JSON-LD
En lugar de intercalar etiquetas HTML entre el contenido, JSON-LD incrusta la descripción en un fragmento de código separado (script). De este modo la implementación es más fácil, ya que el código puede situarse en bloque sobre cualquier parte de la página.
Continuando con el ejemplo de la persona, el marcado con JSON-LD se haría así:
<script type=”application/ld+json”>
{
“@context“: “http://schema.org”,
“@type“: “Person”,
“name“: “Tomás”,
“image“: “http://deteresa.com/wp-content/uploads/2016/02/tomas-de-teresa.png”,
“url“: “http://deteresa.com”
}
</script>
Como ves, el método más sencillo de implementar y queda más claro lo que describen las etiquetas (name, image, url).
La mayor pega de JSON-LD es que obliga a repetir todo el contenido que va a marcarse. Esto implica que si son muchos los datos a marcar, la página crecerá y la velocidad de carga podría resentirse.
Por otro lado, Google aún no soporta el marcado JSON-LD para todos los tipos de datos, de ahí que recomienda usar Microdatos y RDFa como primera opción.
Otros métodos: Microformatos y Open Graph
Además de los métodos indicados, a menudo entran en escena otros dos, creando más confusión, si cabe:
- Microformatos– Funcionan de forma similar a los Microdatos y RDFa, con la diferencia de que aportan su propio vocabulario. Es decir, no usan Schema.org.
- Open Graph– Es un formato de marcado creado por Facebook para indicar los datos que deben usarse al compartir una página (p.e. título, descripción, imagen, etc.). Es bueno usar OG como complemento a Schema.org, pero no en sustitución de éste.
Resumiendo, ni los Microformatos ni Open Graph no emplean el vocabulario Schema.org. Por lo tanto, no es buena idea usarlos en exclusiva para marcar contenido.
NECESITAS POSICIONAR TU WEB DÉJANOS TU MAIL Y EMPEZAMOS
Cómo hacer el marcado de datos estructurados
Ahora que sabes cómo funcionan los datos estructurados es el momento de marcar los datos en tu web. Tienes varias opciones:
Te dejo un video de https://platzi.com/ que lo explica paso a paso –>
1. A mano
Marcar datos a mano significa coger el esquema de lo que se quiere describir (bien en formato de Microdatos o JSON-LD), rellenar los datos conocidos y pegarlo en el código HTML de la página. Es un método simple, pero también tedioso y poco práctico para páginas dinámicas.
Puedes obtener los esquemas en estos sitios:
- org Full Hierarchy– Visión global de todas las clases que define Schema.org en una sola página.
- getSchema– Comunidad de usuarios, investigadores y desarrolladores entorno a la web semántica. Ofrece descripciones y ejemplos para todo tipo de esquemas.
- Builtvisible Microdata, JSON-LD & Schema.org– Guía para generar fragmentos enriquecidos usando Schema.org en combinación con Microdatos y JSON-LD.
- Google Structured Data Guide– La guía de Google para el marcado de datos estructurados.
2. Con herramientas
Un método algo más inmediato que el anterior, consiste en rellenar un formulario con los datos conocidos para obtener un código que puedes copiar y pegar. Es más sencillo que a mano, pero de nuevo lo recomiendo sólo para página estáticas.
Aquí tienes los generadores más populares:
- Asistente de marcado de datos estructurados de Google– Permite generar el código HTML de marcado de forma interactiva, seleccionando sobre la misma página los elementos a marcar.
- Raven Schema Creator– Genera los esquemas de datos estructurados más comunes con Schema.org y microdatos. Su funcionamiento es tan sencillo como rellenar los campos y copiar el esquema en el sitio web.
- Micro Data Generator– Similar a la anterior herramienta; introduces la información básica y la convierte en la estructura de marcado de Schema.org con microdatos.
- Joe Hall JSON-LD Schema Generator– Genera datos estructurados en formato JSON-LD a partir de los datos introducidos en el formulario.
3. Con plugins
Es la alternativa ideal para gestores de contenido (CMS). Según el tipo de datos a marcar, añaden un formulario a la ventana de edición de la página, o bien hacen el marcado automáticamente.
WordPress
- Schema Creator by Raven– La misma funcionalidad de la herramienta online de Raven integrada en WordPress. Permite añadir Schema.org y microdatos a entradas y páginas.
- All in One Schema Rich Snippets– Inserta los datos estructurados necesarios para optar a los principales tipos de fragmentos enriquecidos en buscadores, además de añadir los meta datos Open Graph de Facebook.
- Yoast SEO– Añade Schema.org a diversos elementos, en concreto, el marcado RDFa a los breadcrumbs y JSON+LD al buscador interno. También inserta los metadatos sociales de Facebook, Twitter y Google+. Los plugins de pago Video SEO, Local SEO y WooCommerce SEO incorporan marcado adicional.
NECESITAS POSICIONAR TU WEB DÉJANOS TU MAIL Y EMPEZAMOS
4. Con marcadores de datos
Se trata de una alternativa virtual al marcado de datos web. Consiste en etiquetar los datos sobre la propia página mediante una herramienta del buscador.
Es la opción ideal cuando no se tienen los recursos ni el tiempo para implementar el marcado de webmaster. La única pega es que solo sirve para el buscador que proporciona la herramienta.
Actualmente Google es el único que ofrece un marcador de datos, y lo hace dentro de Search Console.
Validadores de datos estructurados
Tras marcar los datos en tu web es bueno asegurarse de que lo has hecho correctamente. La compleja sintaxis de los datos estructurados, junto a la gran variedad de clases disponibles, los hacen propensos a errores como pocas cosas.
A continuación te proporciono una lista completa de testeadores a partir de una recopilación de Aaron Bradley:
Validadores de propósito general
Son herramientas para comprobar el marcado en múltiples formatos. Están orientadas a la búsqueda web, principalmente.
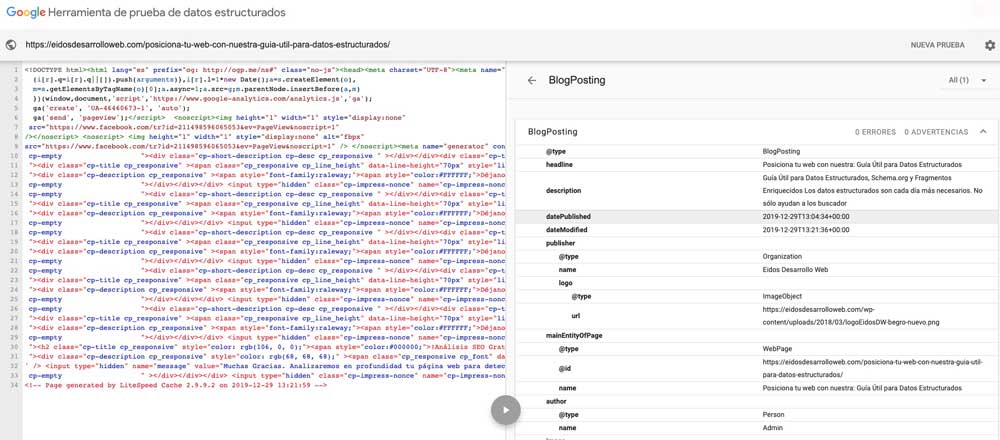
- Herramienta de prueba de datos estructurados de Google– Permite validar páginas HTML marcadas con microdatos, RDFa, RDFa Lite y JSON-LD, bien introduciendo el código directamente o a través de una URL. Incluye ejemplos de todo tipo, desde logos a cajas de búsqueda en los enlaces de sitio, pasando por eventos, acciones y diversos fragmentos enriquecidos, entre otros.
Extensiones para Chrome
Útiles para comprobar el marcado de datos al vuelo.
- reveal– Analiza la página cargada en el navegador y muestra un icono verde cuando encuentra microdatos incrustados en el código. Al hacer clic sobre el icono aparece una ventana emergente con la vista de los datos (HTML o JSON).
- Microdata/JSON-LD sniffer– Similar a la anterior, muestra un icono en la barra de navegación cuando encuentra Microdatos o JSON-LD en la página. Al hacer clic sobre el icono, permite explorar los datos.
- Semantic Inspector– Otra extensión que muestra un icono si la página contiene Microdatos y que los presenta de forma esquematizada.
- META SEO Inspector– Útil para inspeccionar datos estructurados. Se diferencia de las anteriores extensiones en que indica claramente los datos que faltan o si hay errores. También muestra las anotaciones de Open Graph y Twitter cards.
Notas de precaución
Para terminar, ten en cuenta que antes de emplear datos estructurados debes conocer de las reglas del juego en los buscadores. Cualquier intento de manipulación mediante contenido invisible, irrelevante o engañoso puede resultar en una penalización.
¿Necesitas que te ayudemos a ver si tienes implantados datos estructurados en tu web y ver si está posicionado en Google? Deja tu mail aquí–>
Puedes leer más artículos sobre posicionamiento SEO aquí–>
¿Qué es una auditoría SEO y cómo puede ayudar a tu web o tienda online?











